Design is thinking made visual
Gloria Ankrah, Diplômée en Master UX Design, recherche un poste en UI/UX Design

Gloria, 27 ans, Diplômée d’un Master en UX Design à l'Ecole Multimédia, anciennement en poste à la CASDEN Banque Populaire en tant que Webdesigner. Je recherche actuellement un poste en tant webdesigner ou UI/UX designer.
J’ai tout d’abord réalisé un DUT MMI, suivi d’une Licence Pro en Webdesign. Des formations polyvalentes qui m’ont valu des postes assez variés dans le digital : webdesign, chef de projet, intégration,... J’ai ensuite réalisé un Master en UX Design au cours duquel j’ai eu l’occasion de réaliser des projets présentant différentes problématiques UX et UI.
Aujourd’hui je souhaite évoluer dans le domaine du digital en apportant une expertise UI et UX. Je recherche une structure m’offrant la possibilité de travailler sur des designs d’interfaces utilisateurs et la recherche autour de l’expérience utilisateur.


Ce mini site a été réalisé dans le cadre de la convention des délégués à la CASDEN. Il permet aux collaborateurs participant à la convention de s'inscrire aux différents ateliers proposés. Il s'agit donc d'un projet en interne.
Pour ce projet, je me suis chargée de la conception du design de la plateforme en prenant en compte les codes couleurs de la CASDEN. Une fois les maquettes créées je les ai ensuite envoyées aux développeurs pour intégration, le brief ainsi que le texte ont été fournis par le service Communication.
Je me suis aidée des logiciels Illustrator et Photoshop pour ce projet. Voici quelques étapes :
Cette première page présente les conférences et le formulaire d'inscription, étape obligatoire pour pouvoir s'inscrire aux ateliers.

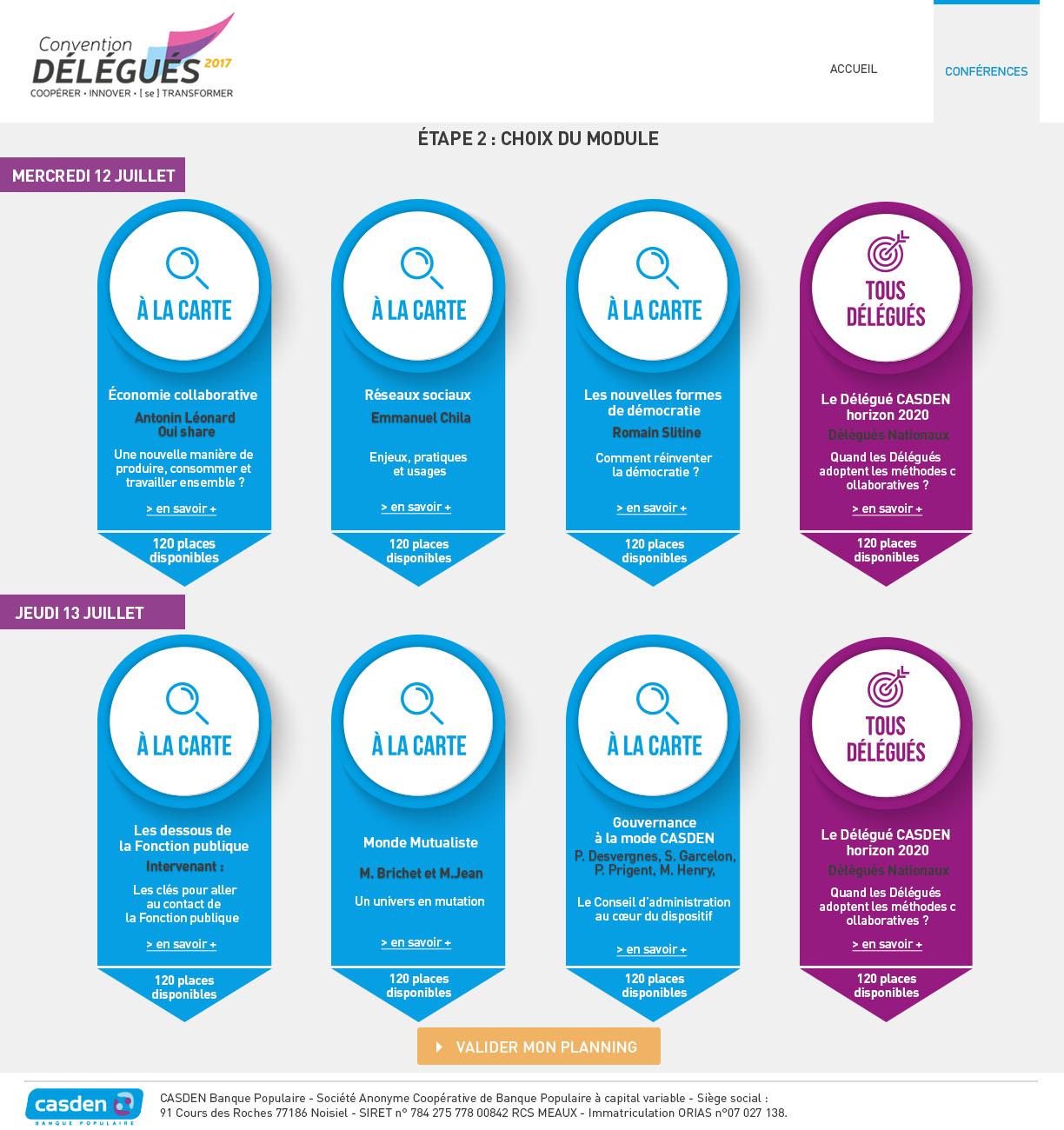
La deuxième page correspond au choix des différents modules. Ici le collaborateur a la possibilité de sélectioner 3 modules parmi les choix proposés à répartir sur deux jours ainsi qu'un atelier obligatoire.
Comme sur la première page, les modules à la carte sont réprésentés d'une couleur et celui qui est obligatoire d'une autre couleur.

Une fois les modules sélectionnés, l'étape suivante lui permet de choisir le créneau horaire pour chacun des modules. La description détaillée du module s'affiche ainsi que la photo du représentant.

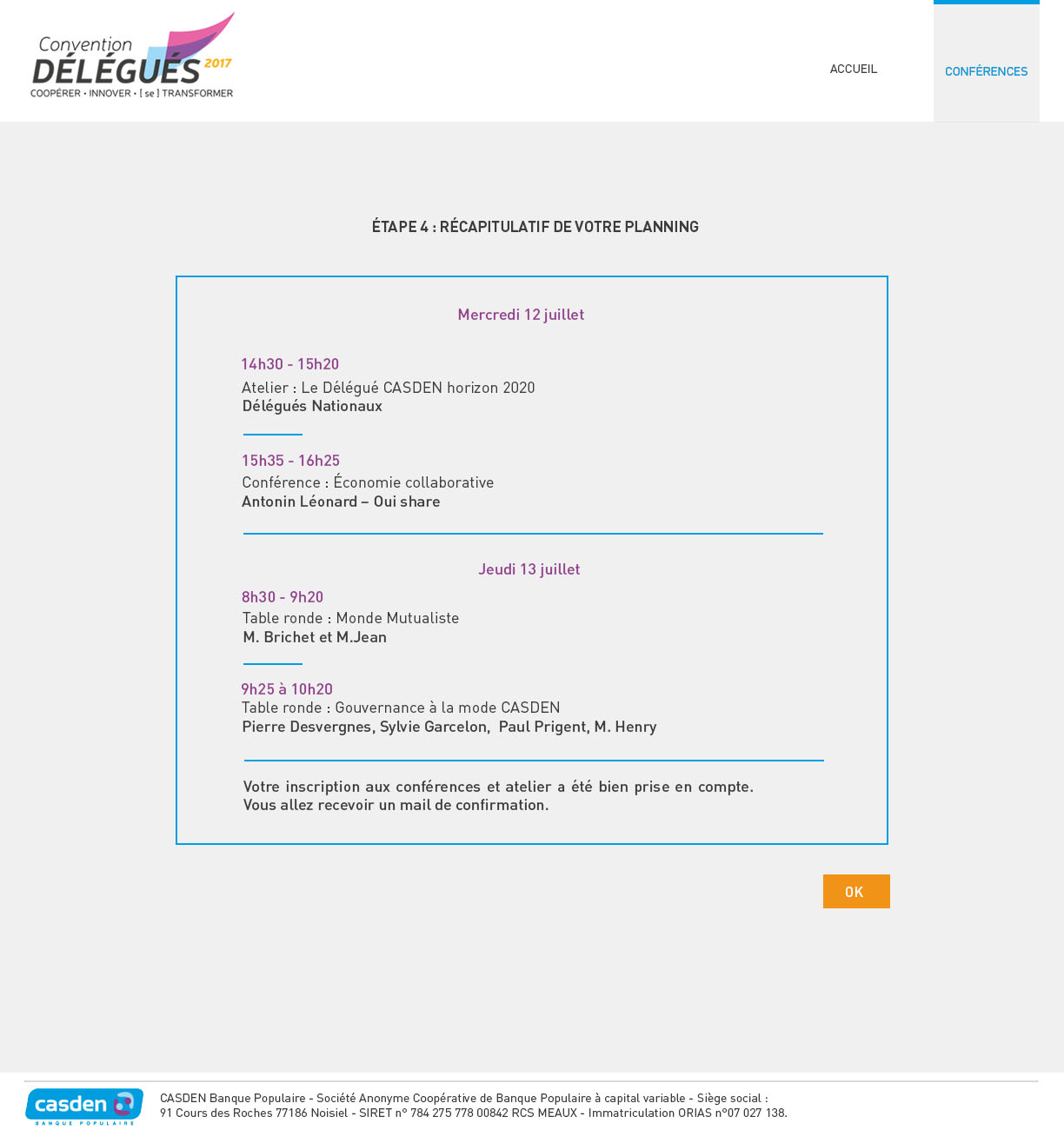
La dernière étape présente un récap des choix effectués par le collaborateur ainsi qu'un premier message de confirmation.

L'objectif de ce projet interne était de configurer les tablettes pour les collaborateurs en Délégation Départementale qui s'en servent comme outil de travail afin de présenter les produits CASDEN aux sociétaires.
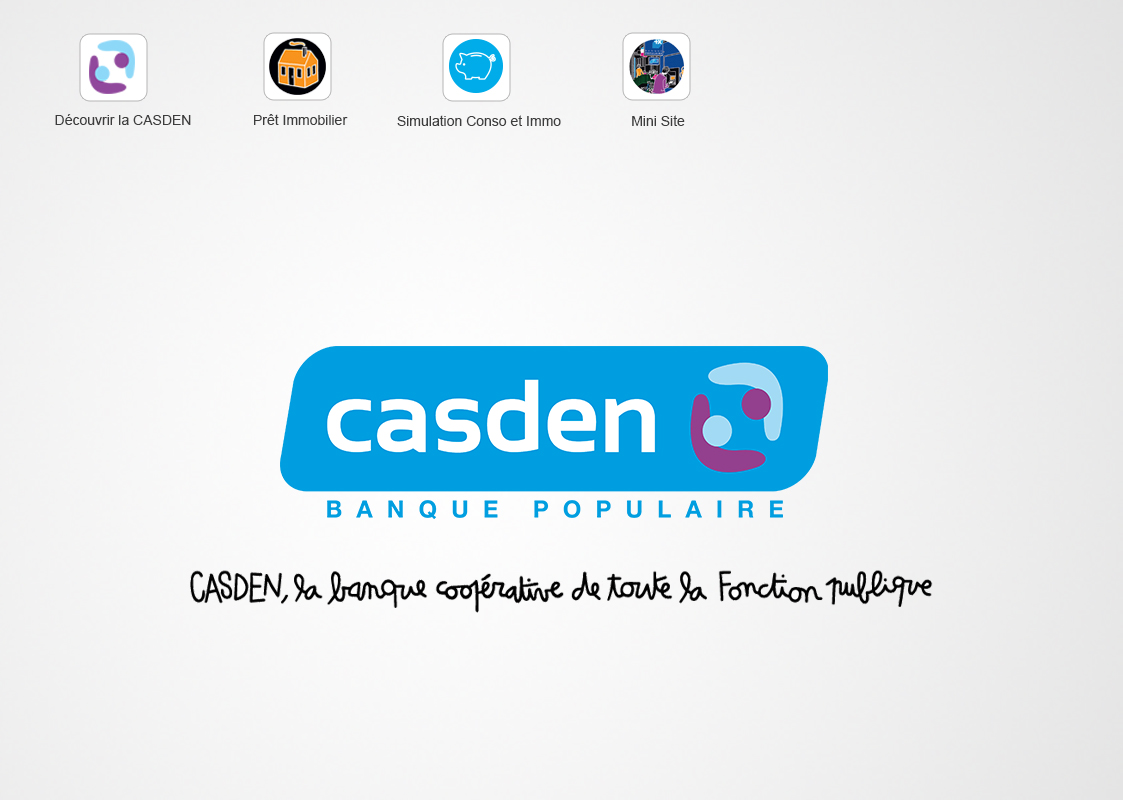
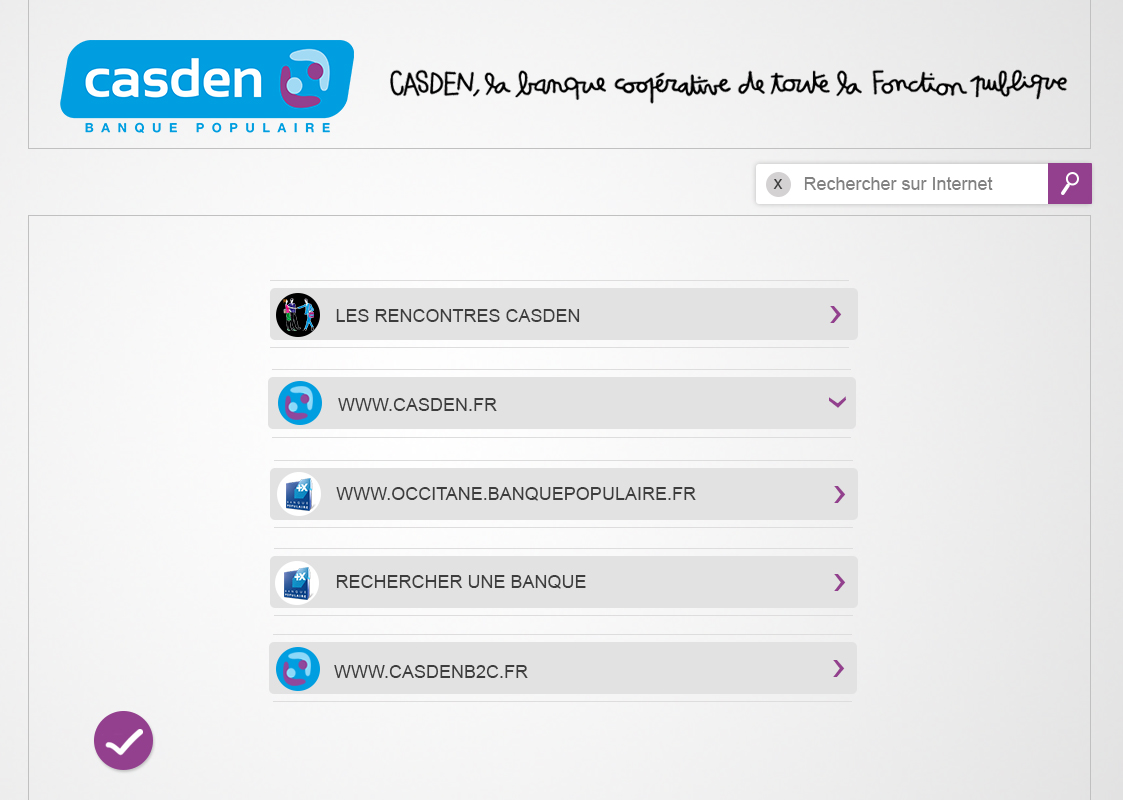
Il s'agit d'un travail de refonte, je suis donc partie d'une base existante pour proposer un parcours plus fluide et épuré. Ici nous avons le fond écran de la tablette tel qu'il apparaît avec les icônes pointant vers les principales offres CASDEN.

En cliquant sur "Découvrir la CASDEN" par exemple on accède au contenu de celui-ci. Le menu 1 représente la CASDEN en générale.

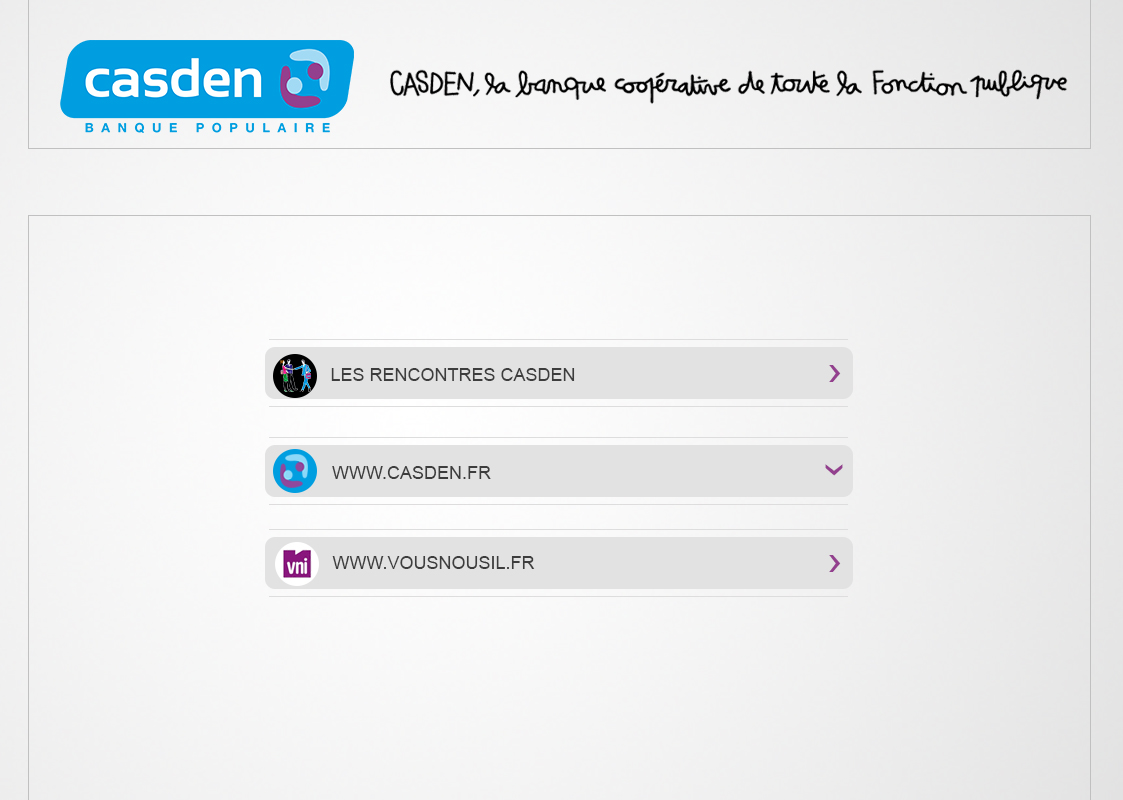
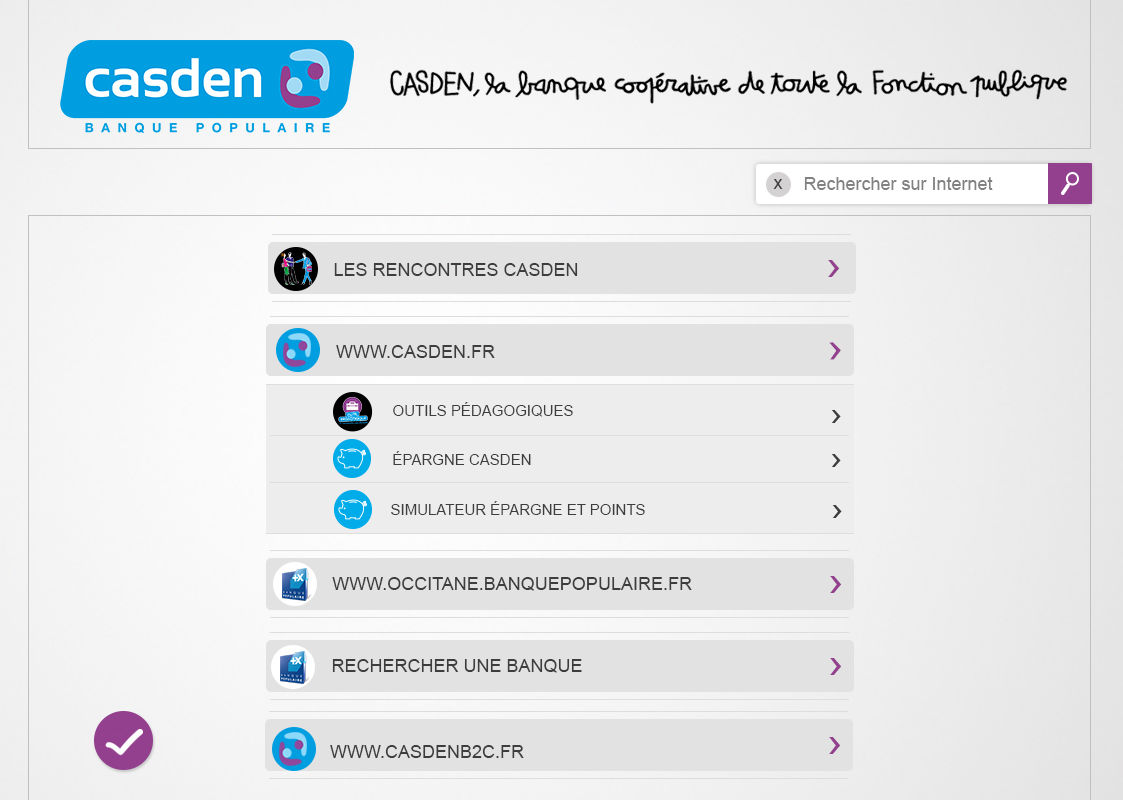
Ici nous obtenons la même chose que la page précédente en incluant la Banque Populaire Occitane et une recherche par banque.

Cette dernière page affiche le sous menu de la rubrique du site de la CASDEN. Pour la suite, en cliquant sur un des liens, on accède tout simplement au mini site ou alors à l'appli pour la simu.

Maquette de site du parfum Flowerbomb, réalisée sous Photoshop.
Il s'agit de la page de présentation du produit. La maquette et la page web ont été réalisées par moi même.

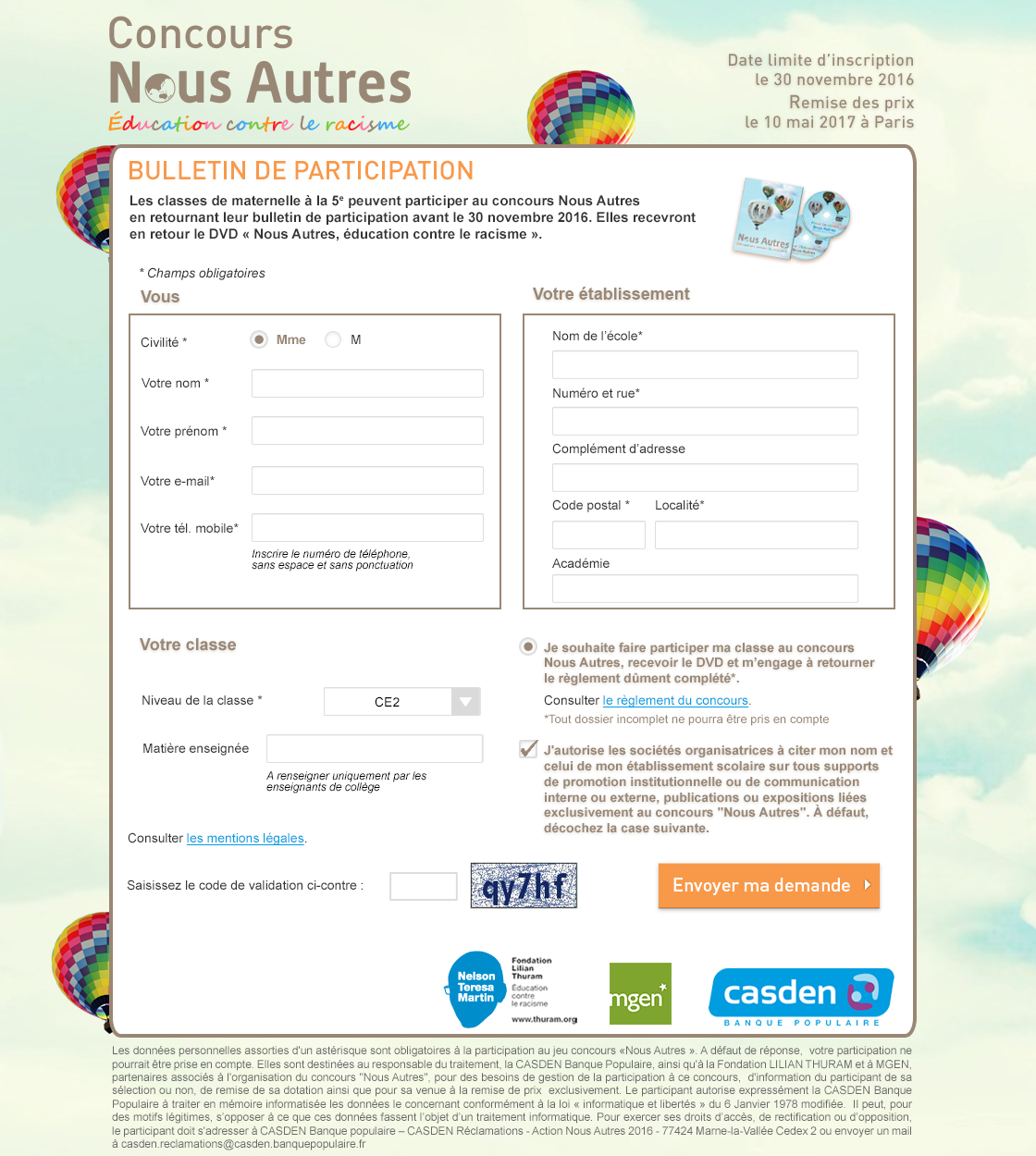
Ce concours s'inscrit dans le cadre de la lutte contre le racisme. Parrainé par Lilian Thuram, le Concours "Nous Autres" qui s'appelait autrefois Africa Quiz est organisé chaque année par la CASDEN.
Ce concours est destinés aux écoles primaires qui doivent s'inscrire en remplissant ce formulaire et produire une art plastique sur le thème du racisme.
Sur ce projet je me suis chargée de la conception du formulaire que voici, j'ai eu l'occasion de rencontrer Liliam Thuram lors de l'édition 2016.

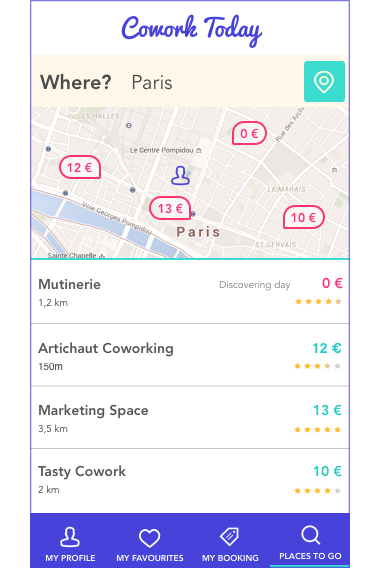
L' objectif de ce projet était de travailler par groupe de deux étudiants, sur l’expérience des utilisateurs des espaces de coworking en abordant les aspects pratiques et sociaux, et en mettant en avant les différentes méthodologies UX. Nous avons donc proposé un service regroupant les fonctionnalités suivantes :
Voici donc quelques écrans de l'appli et un lien vers le mémoire pour en savoir plus sur ce projet.

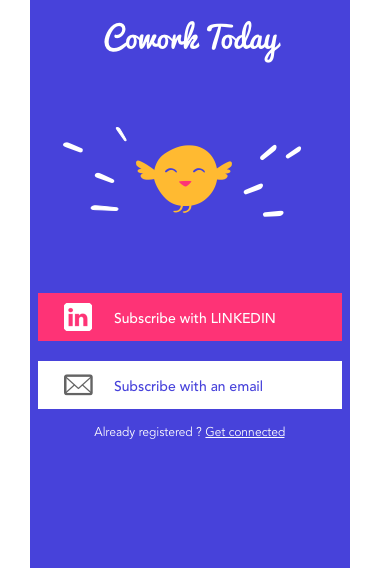
Sur cet écran, nous proposons l'adhésion soit via un compte LinkedIn, solution privilégiée pour faciliter l'inscription des professionnels, par le remplissage automatique sans passer par le renseignement des champs qui peut parfois s'avérer fastidieux. Soit l'inscription classique avec l'adresse email en réduisant au maximum le nombre de champs obligatoires.
Sans oublier bien sûr le lien vers la page de connexion pour un utilisateur qui possède déjà un compte.

Nous proposons ensuite une recherche par géolocalisation via la carte suivie de la liste des espaces de coworking correspondants, en prenant soin de sélectionner les meilleurs espaces respectant les critères que nous avons défini.

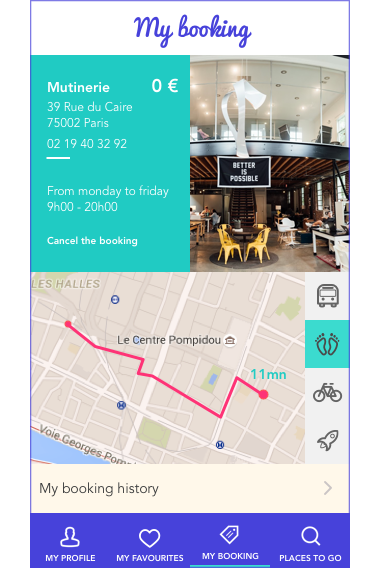
Cet écran nous permet de retrouver les détails d’une réservaton effectuée et les différents moyens de transport pour se rendre à l'espace de coworking.

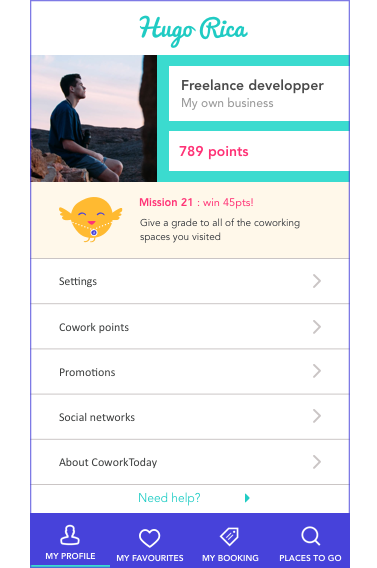
Ici nous avons un aperçu du profil utilisateur avec son domaine de métier, des fonctionnalités basiques et un système de gamification : en effet plus un utilisateur effectue des réservations plus il a la possibilité de cumuler des points.
Parfois un gros lot de points peut être attribué à un coworker qui a rempli sa mission journalière ou mensuelle.

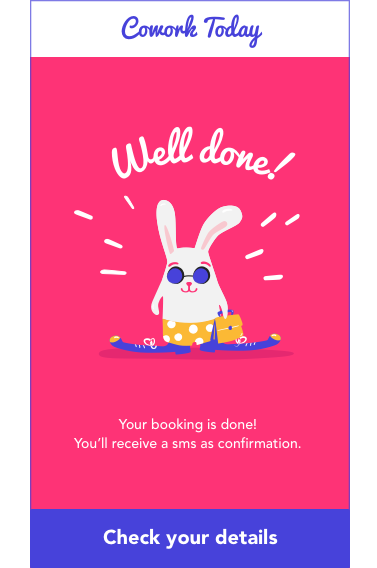
Nous voilà donc sur la page de confirmation de réservation. Comme vous pouvez le voir en plus de la gamification nous avons misé sur le design émotionel en créant des petits personnages tout mignons pour rendre l'expérience plus fun !
Une démo de l'application est disponible ici.

Mon ancien logo suivant les références de couleurs, réalisé sous Illustrator. C'est le logo qui est à la base de mon ancienne identité visuelle, voici le lien vers mon ancien portfolio pour avoir un aperçu.
Ce logo, basé sur mes initiales se veut très design et impactant contrairement au nouveau qui est plus discret. Ici on joue sur un dégradé de violet et un contour pour faire ressortir les effets, avec une typo très grasse qui n'a rien à voir avec le nouveau logo.
Revenons au portfolio pour lequel je vais vous demander un peu d'indulgence car il a été réalisé (par moi même de A à Z) à une époque où je débutais dans le web (XHTML, CSS2, etc). Donc s'il n'est pas responsive ou autre technologie moderne c'est normal et je crois même qu'il est optimisé pour chrome, vous pouvez bien sûr le visualiser sur les autres navigateurs mais je ne vous promets pas le même rendu.

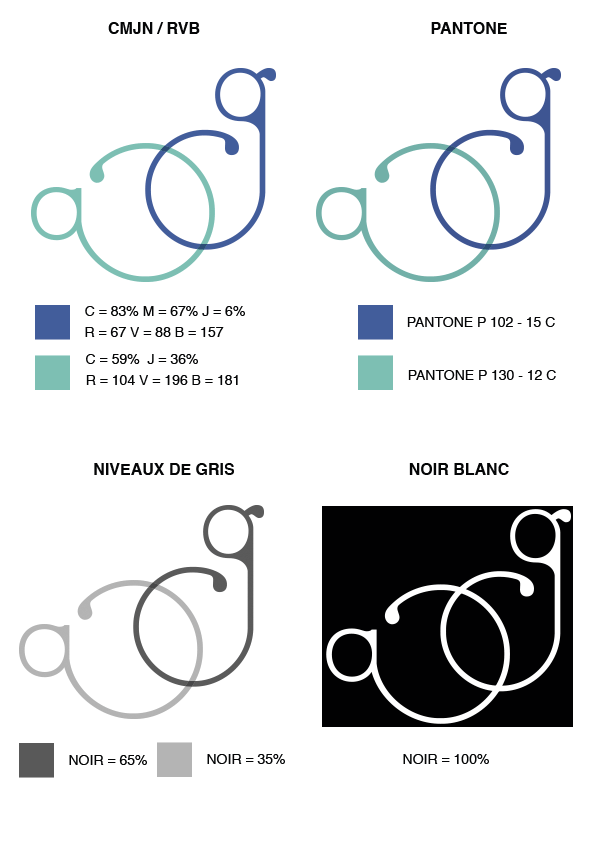
Voici mon nouveau logo avec les références de couleurs, réalisé sous Illustrator. Il reflète ma nouvelle identité graphique que vous pouvez visualiser à travers ce site ainsi que mon cv.
Mon logo est basé sur mes initiales comme vous pouvez le voir et se définit comme étant simple et chic (et un peu fantaisie je vous l'accorde). Au niveau des couleurs, j'ai choisi d'associer deux bleus distincts pour représenter une nuance dans la gamme des foncés et une nuance claire. Pour la petite histoire le bleu est la couleur que j'affectionne depuis ma plus tendre enfance. Et si vous vous demandez pourquoi l'ancien logo n'a rien de bleu c'est que j'ai eu une petite phase "violet" à un moment donné puis je suis vite revenue à la source, voilà vous savez tout.
Le choix de la minuscule plutôt qu'en lettre capitale comme pour l'ancien logo, c'est pour mettre en avant la simplicité et la discretion avec une typo fine mais qui reste quand même fantaisie. Le "g" surelevé fait référence au coté osé, un peu d'audace ne fait de mal à personne !
Mon nouveau site repose sur le Material Design technique de conception initiée par Google que j’affectionne tout particulièrement pour le coté épuré à la fois classique et moderne. J’y ai ajouté un effet Parallax pour le rendre dynamique le tout dans une One page pour un affichage et une navigation simple et efficace, surtout que pour un site de type portfolio c’est la solution à privilégier selon moi.

Une jolie composition musicale, réalisée sous photoshop.
Tout simplement car j'aime jouer et écouter de la musique et je vous avoue même que je joue du piano à mes heures perdues.
